Как я и обещал, начнем изучать эту непонятную вещь — html. Платформу для испытаний можете создать на народе.
Сразу оговорюсь,- писать я буду так, как мне удобнее и как считаю понятнее. Без лишней терминологии и пр. Просто, чтобы ввести вас в курс дела, как говорится :-) К лиру это особого отношения не имеет, но тоже пригодится в дальнейшем и тут:-)
Когда-то давно услышал я это непонятное «html» и побежал искать всякие разные учебники и пр. Наткнулся на уж ну совсем простой учебник… а все-равно… не все доходило с первого раза:-( Так что тут постараюсь все изложить максимально просто и доходчиво:-)
Html — это набор неких символов. Они объясняют вашему браузеру ( то, через что вы выходите в интернет) что и почем:-)
Например, что вот это слово должно показываться читателю ( т.е. вам) жирным шрифтом, а не обычным. Или что какая либо картинка должна стоять именно там-то и там-то и т.д. и т.п.
Начнем практиковаться в строительстве сайтов используя html. Положено начинать на своем личном компьютере в блокнотике… но это, на мой взгляд, не так удобно.Но об этом я тоже расскажу на всякий случай, но позже:-) Поэтому идем к себе на народ , где мы уже создали себе место под сайт. Авторизуемся ( заходим под логином и паролем) и начинаем.
С главной переходим в мастерскую:
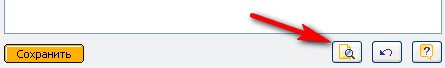
Далее смотрим справа:
Жмем надпись по стрелке.
Теперь нам надо создать главную страницу нашего будущего сайта. Жмем по стрелке ( вверху справа):
Нас спросят как мы хотим назвать эту страничку. Т.к. мы делаем главную стр. сайта, имя ей надо прописать «index». ( остальным страницам уже будем давать свои имена, а для главной надо именно так). Вставляем по стрелке слово index:
Должно получиться так, без лишних пробелов и значков:
После чего, жмем «ок» справа. В окне вылезут такие надписи, где жмем «вернуться к управлению файлами»:
Нас перекинет на страничку с нашими файлами. Вот этот «index.html», который мы только что создали, это тоже файл, так что он есть в списке, смотрим:
Жмем на квадратик по этой стрелочке. Нам откроется окошко с белым полем и непонятными надписями. Вот в этом окошке мы и будем «писать» наш сайт. А точнее, пока только практиковаться на уроках в html. В дальнейшем, чтобы не повторять описание всей этой процедуры буду говорить просто — «заходим в редактор страницы». И вы должны зайти вот к этому окошку:-)
Теперь собственно к самому html
В html используются, так называемые, «теги». Эти теги выполняют определенные функции.
Вид у них, в принципе, одинаковый,- это «символы» заключенные в треугольные скобки.
Например тег
Каждый тег ( за редким исключением) должен «открываться» и закрываться». Т.е. начинать «свою работу» и заканчивать.Закрывается он вот таким символом после первой треугольной скобки, пример:
Объясню на элементарном примере, зачем это:
Есть предложение — Мама мыла раму ![]()
Нам надо, чтобы слово «мыла» было написано жирным шрифтом, но только оно! Поэтому тег, отвечающий за жирное написание шрифта, мы открываем перед словом «мыла», а закрываем после:
Мама мыла раму
И вот что получится:
Мама мыла раму
Надеюсь принцип вы поняли:-)
Вот еще некоторые теги для форматирования текста:
Текст Жирный Текст
Текст Курсивный Текст
Текст Верхний индекс e=mc2
Текст Нижний индекс H2O
Текст
Текст пишется как есть (включая все пробелы)
Текст Курсивный Текст
Текст Жирный Текст
Можно использовать сразу несколько тегов. Например, чтобы сделать одно и то же слово и жирным шрифтом и курсивом одновременно. Ставить и закрывать теги нужно в верной последовательности. Например открыли первый тег, открыли второй тег… закрыли второй тег, закрыли первый. А точнее:
Текст
Теперь испытайте это все на практике. Заходим в редактор страницы и практикуемся.
В вашем редакторе уже прописаны некоторые теги, о которых мы еще не говорили. Пока не буду описывать их значение, скажу так,- ничего не удаляем из того, что там уже есть, а практику ведем между между тегами и
А точнее говоря тут:
Чтобы посмотреть что у вас получилось, в этом же окошке, слева снизу жмем кнопочку:

Вот пока и все:-) На этом закончим наш первый урок.
Домашнее задание:
Применить к тексту несколько тегов одновременно;-)
На этом все:-) удачи:-)








